What’s the difference between reflowable-layout ebooks and fixed-layout ebooks?
In my previous posts on ebook creation, I’ve largely focused on reflowable ebooks—books designed like web pages to be responsive—that adjust to the screen size they’re being displayed on or to the reader’s preferences, etc.
Page breaks and image sizes may change radically, depending on whether the ebook is read on a phone, a tablet, or a full-sized monitor. For most books, this is a great way to present the text—in the manner that best suits your reader, but the unpredictability of a reflowable eBook can cause issues in the way a book displays.
With fixed-layout ebooks, those kinds of uncertainties can be eliminated.
Below I’ll cover the advantages and challenges of the fixed-layout option; next time, I’ll share some tools and skills for creating them on your own.
We’ll consider the following:
What are the advantages of fixed-layout ebooks?
99%+ of the ebooks created commercially are reflowable—and for good reason. If you’re publishing fiction or “narrative” non-fiction (like memoirs, biography, history, and most how-to/business books), then the focus is on the words, and making the words as easy for the reader to connect to is what you want. Reflowable is the way to go!
But sometimes, things are a bit more complicated. For that, you want a fixed layout.
A fixed-layout ebook is simply an ePub 3 file (or ePub variant) that has been set up in such a way that it looks like a print version of the book:
- The page “trim” size is set—it will always display as a certain number of pixels wide and a certain number of pixels tall, no matter what screen it is displayed on
- Typeface and font size are (more or less) set, so the text will display (more or less) as designed, regardless of platform or user preferences.
- Text and other elements can be placed in front of images.
- The relationship of the text to the images will always remain the same.
That last item is probably the most important one—in my experience, it has been the factor that tends to define whether an ebook should be fixed-layout or reflowable. Books where the images must be in a particular relationship to the text are good candidates for fixed layout.
What are some good examples of this?
- Coffee-table-style photo books
- Graphic novels and comic books
- Textbooks that rely on full-page illustrations
- Some cookbooks
- Children’s picture books
These publications expect the reader to be able to read the text while viewing the image. In a reflowable ebook, you can keep image and text together under most circumstances—you can use CSS to have the image resize to stay on the same screen as a certain point in the text, for example, but, eventually, the screen may be too small or too large, or the reader’s preferences have set the text to a size that pushes the image out of context. These are extreme circumstances, but they need to be planned for.
Most of the fixed-layout ebooks I’ve created have been children’s picture books. In most cases, I’ve had to create a reflowable version because not all retailers accept fixed-layout ebooks (see below). Let’s look at screenshots of both versions to better understand why a fixed layout can be important.
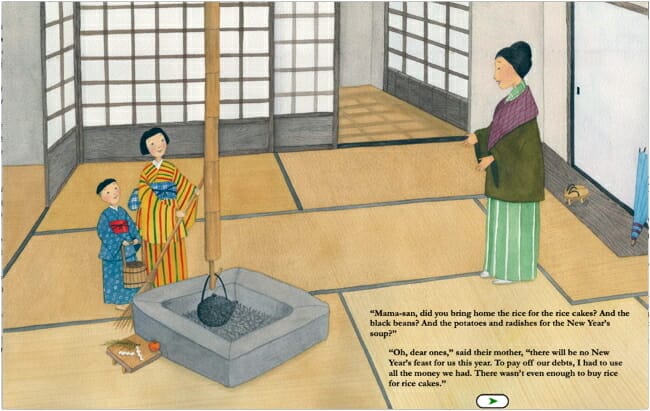
Here’s a two-page spread from my children’s picture book, The Seven Gods of Luck, beautifully illustrated by Linda Finch:

Note how the text and image are integrated. This book was intended for new readers—it’s ideal for the image and the text to reinforce each other. The typeface is the same as that chosen for the print edition. (Note, too, the green triangle, a button that triggers audio of me reading the text aloud—this is both a fixed layout and an enhanced ebook! But only on Apple.)
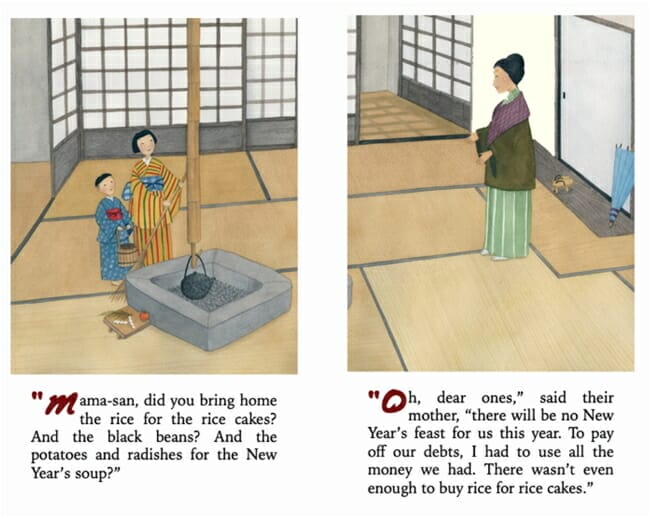
Here’s the same two pages in the reflowable version—no longer a “spread”—each “page” appears on its own screen, however large or small:

Now, I’m sure you can spot some advantages and disadvantages to each. The biggest problem with the reflowable version, from my point of view, is that I had to cut Linda’s lovely painting in half in order to make it work, and then I needed to put the two paragraphs below each part of the image, rather than placing them directly on top of the picture as I had been able to with the fixed-layout version.
Now, if the reader sets the text really big or the screen is really small (these screenshots were taken on an iPhone 11, so not tiny), then the text flows onto the next page. Again, not ideal.
Like a PDF, a fixed-layout ebook gives a consistent reading experience across platforms. Unlike a PDF, a fixed-layout ebook is an ePub file, a true ebook that can be (relatively) easily adapted to reflowable format—and that can be uploaded (in one format or the other) to every major retailer.
What are the disadvantages of fixed-layout ebooks?
There are a number of downsides to creating fixed-layout ebooks.
One is that, whatever platform the reader happens to be reading on, it will display exactly the same. Yes, that’s an upside as well, but it can be a problem. Look at that two-page spread above. Now image reading it on your phone. My eyes wince for you.
Another real disadvantage is that, like enhanced ebooks, most retailers won’t accept them. Apple, Kobo, Google Play, and Everand (formerly Scribd) currently accept fixed-layout ePub files. (Nook will accept them from major publishers only.) Amazon will only accept fixed-layout ebooks that have been created in their Kindle Create app—essentially, you load a PDF of the book into the app, which cuts the file into pages and then turns each page into a highly compressed JPG image. The problem with this is that the words go away. Oh, they appear on the page, but they’re just pixels. The file is no longer searchable. This could work for a children’s picture book—though the read-aloud function on Kindles won’t function anymore. But for textbooks or cookbooks? Not good.
Takeaways
Creating fixed-layout ebooks, even with the best available tools, is not a simple or quick process.
However, they are still sometimes the best way to go! So next time, I’ll walk you through some resources for creating your own beautiful fixed-layout ebooks.
Click here to read more articles by David Kudler.
Photo: BigStockPhoto